譯者註:本文來自Medium,中文版由天地會珠海分舵進行編譯。發文時該文在 Medium 上的「頭條推薦」上排名第二位,可見其在國外同行中時備受推崇的。為了讓中國的讀者更容易閱讀,譯者在編譯的時候有進行比較大刀闊斧的刪改,如果讀者覺得有疑問的,請評論中提出來,或者直接查看英文原文。
作者:Jowita Ziobro 是網頁、UX 設計師,同時也身兼英國一家設計公司總監。
創業界流行一句話,「站在風口上,豬都會飛」。其實這句話我覺得放在設計界等很多其他地方都適用,比如在設計界,我們可以說,「如果你把握住了設計風潮的脈搏,你很快就會飛躍成設計先驅。」但是潮流這個東西就好像真愛一樣,人人都說這個世界上總有一個最適合的 TA 在等著你,但是你窮其一生尋尋覓覓上下而求索,卻往往空手而歸。又或者給你找到了那個 TA,卻發覺 TA 已經成為別人的新郎 / 娘,自己卻只能一邊深夜獨自空垂淚。
其實創業界和設計界的風潮也一樣,你一直想比別人先一步找到未來的流行風潮,期望能率先站在風口上,孰料最終不是走錯了方向和風口出現的地方背道而馳,或者就是慢了別人半拍,最終只能走到風尾巴上面,而且還要是 Peter Thiel 在他的《從 0 到 1》中提到的長尾理論 (冪次法則) 的那條長長的尾巴上面,眼巴巴地看著別人投入了風口的懷抱。
所以風潮這個東西是一個非常神秘的事物,上帝往往不會輕易的給你暗示。所謂「國之利器,不以示人」,如果大家都知道風口在哪裡了,那大家一窩蜂的跑過去不就把風口給堵死了,從而也就無風口可言了。
但是,今天我就自動請纓,敢冒天下之大不韙,用本人尚算深厚的設計背景以及對這幾年設計風向的觀察,跟大家提提我對未來網頁設計風潮的風口的猜想。如果大家覺得說的還算有點道理的,有錢的捧個錢場給個打賞,沒錢的捧個人場評論轉發來聲吶喊。當然,如果大家覺得這是一派胡言的話,那也就只能請你趕快離場,等下一篇文章上來再請你來好好捧場。
- 滑動優先於點擊
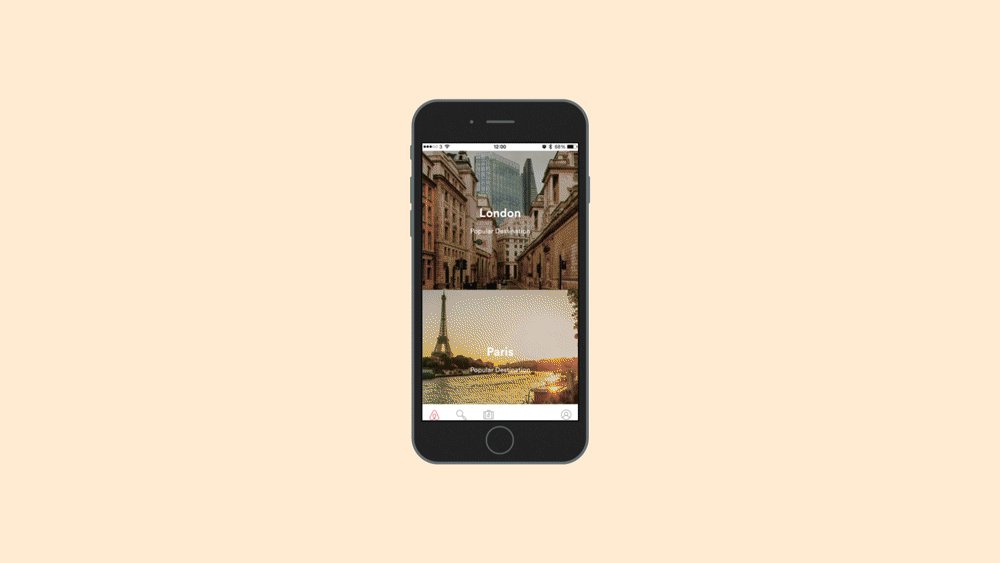
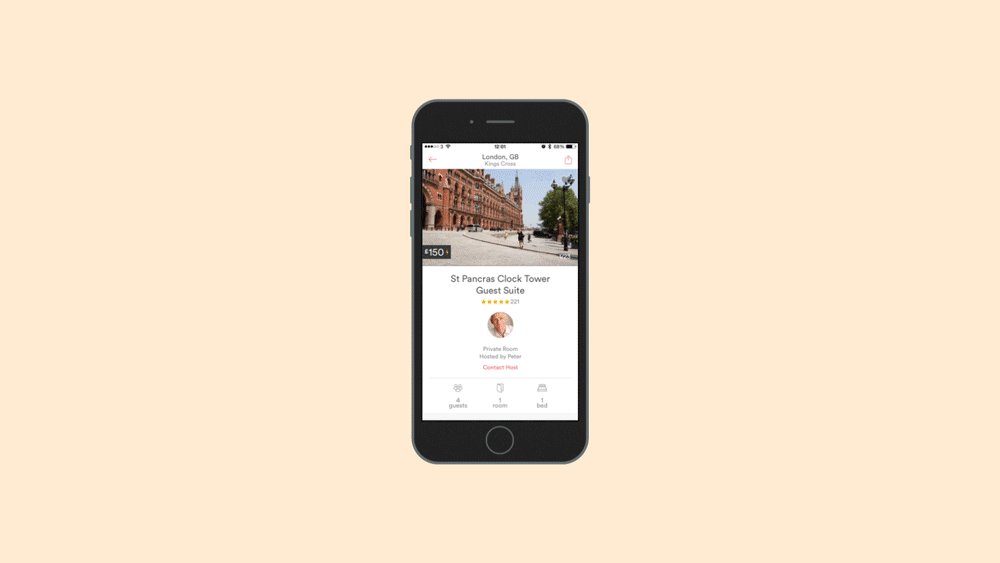
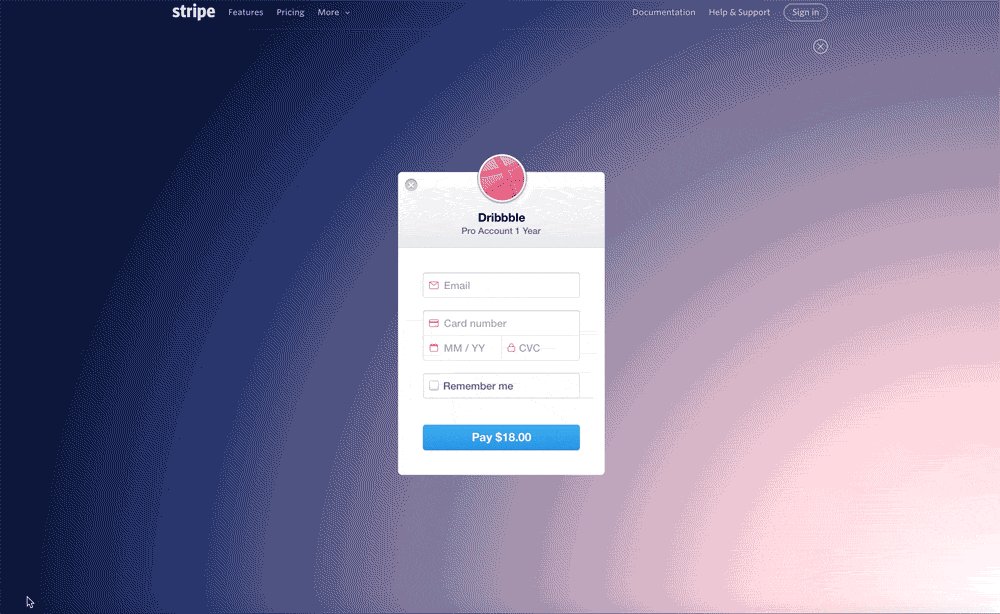
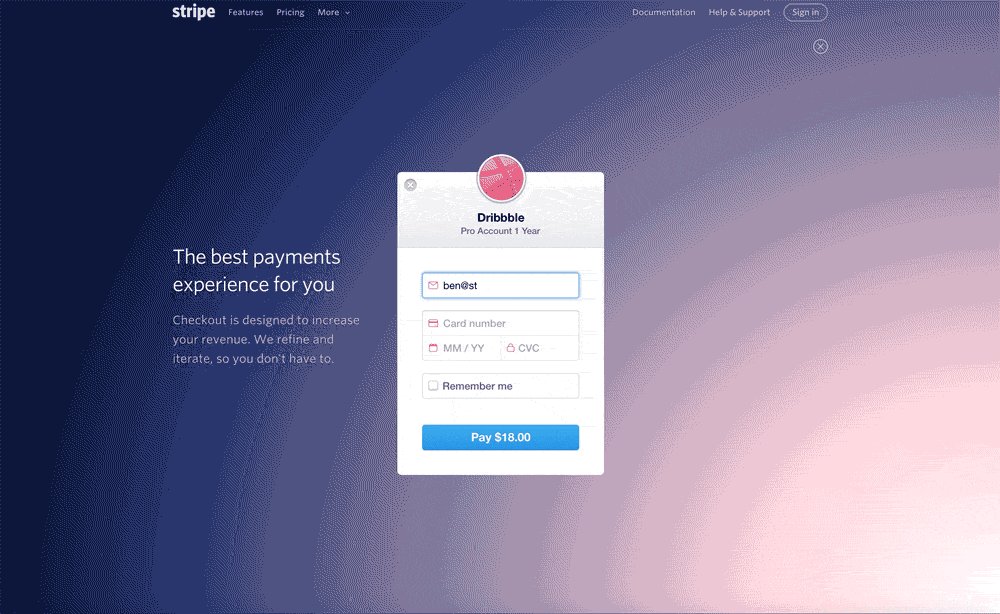
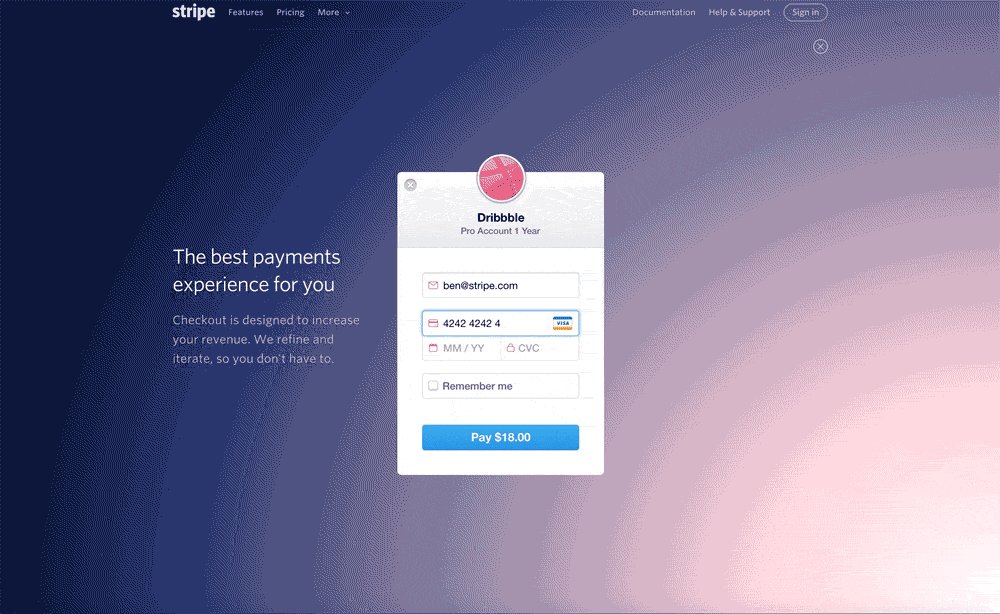
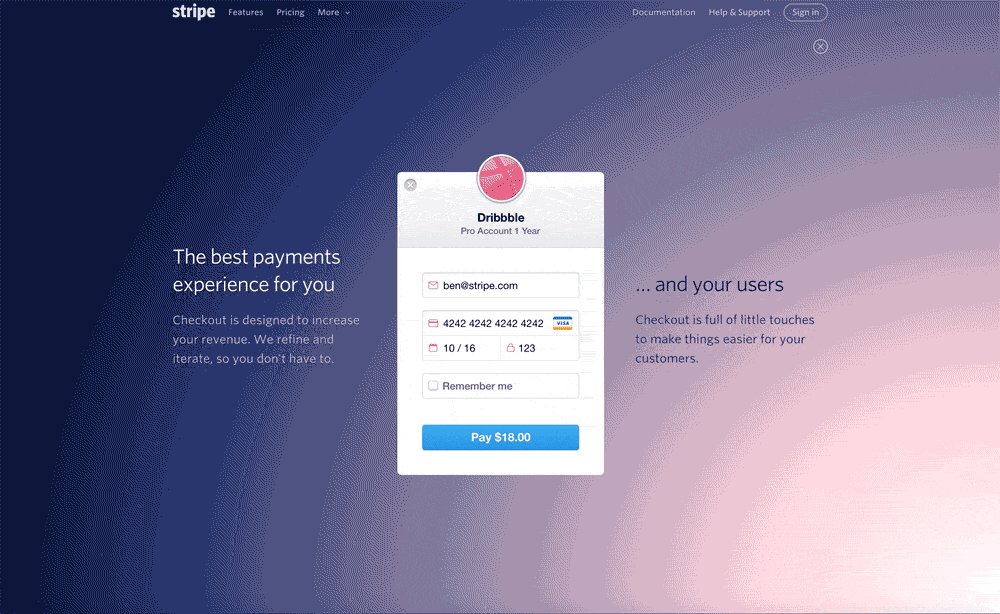
先上圖:

上圖是否非常熟悉呢?當然了,這不就是我們今天打開電腦天天在做的事情嘛。比如工作累了到www.techgogogo.com上面去看個文章,發覺文章太多了難以選擇,所以就把鼠標挪到右邊點擊按住往下拉,或者用滑輪往下滾,看下下面還有些什麼出類拔萃的文章,找到了再點擊進去查看。
但是你要知道現在已經是移動互聯的年代,移動設備佔據了用戶大量的網上瀏覽時間,而移動設備的特點是螢幕相對比較小,而控件一般設計的比較大以方便點擊。所以用戶更希望的是能隨心所欲的通過指尖快速的瀏覽到指定的信息,而非通過鼠標慢慢的往下拉,然後找到一行小的可憐的鏈接點進去進行查看。
所以這個時候的設計更多應該是手勢操作優先,讓用戶可以通過手勢快速的定位到自己想要的內容。
況且現在移動互聯網的用戶越來越急躁和越來越懶,很少人有耐心去一個個條目仔細去查看去找到想要的內容信息。所以他們更希望的是能快速的在簡潔的屏幕上定位到自己想要的目標,如果能不讓自己動手就能自己出現就更好了。
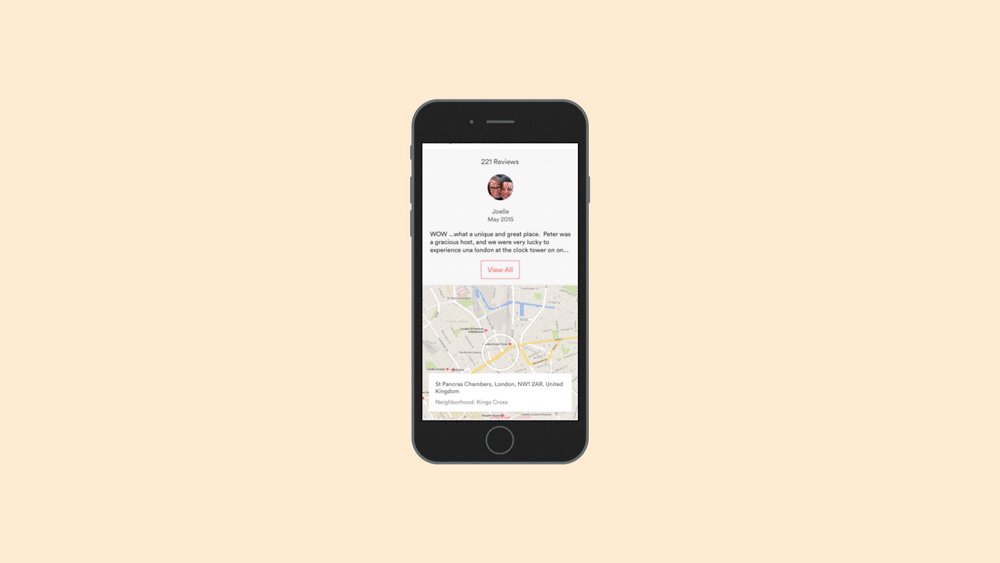
戳這裡就是一個簡潔且滾動優先於點擊的例子 (動畫圖片太大上傳不了);
而這裡就是我們都熟知的泰晤士周刊網絡版,它甚至的是無限循環的去滾動著顯示文章,而不像傳統的 PC 瀏覽那樣,分成無數個 tag 和頁面來讓用戶進行點擊選擇。而這,我認為就是這種風潮到來的一種暗示。
雖然我不知道可穿戴設備如智慧手錶等什麼時候能完全流行起來,但是我相信如果真流行起來的話,它裡面的應用肯定是能更好的滾動顯示和通過手勢進行方便的操作的。
- 折疊顯示將成明日黃花
正因為現在對頁面進行滑動是如此的簡便和隨心所欲,且當今的智慧設備的大小型號琳瑯滿目,所以因為一些內容過長而進行折疊顯示的方式已經過時了 – 僅僅將一些關鍵信息顯示給用戶,當需要的時候再去點擊個「+」號什麼的進行展開。
同時你也再沒有必要在一篇文章的前面堆積大量的文字內容來讓用戶知道你下面將要描述的是什麼內容,因為用戶很容易就能通過手勢操作滑動到它想要看的內容上面去。
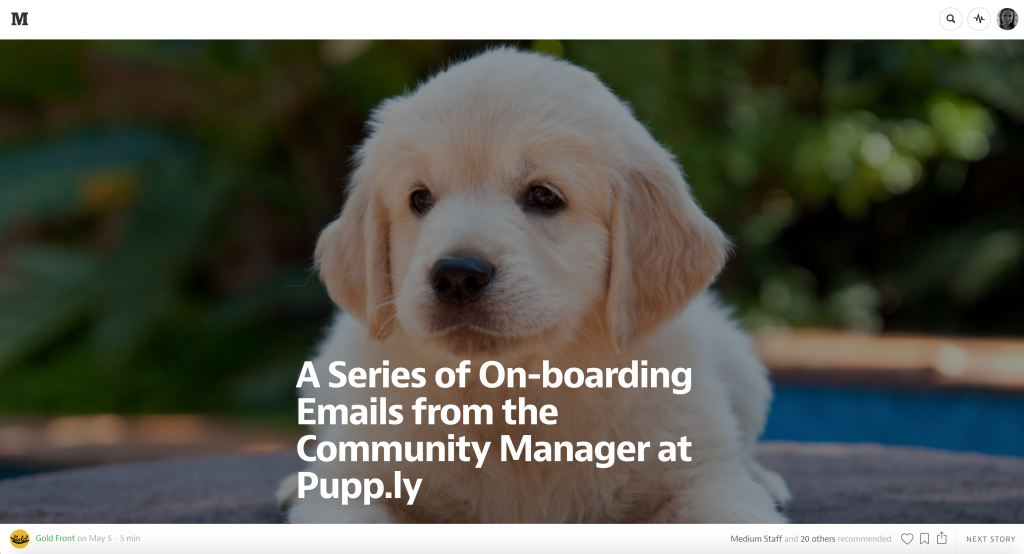
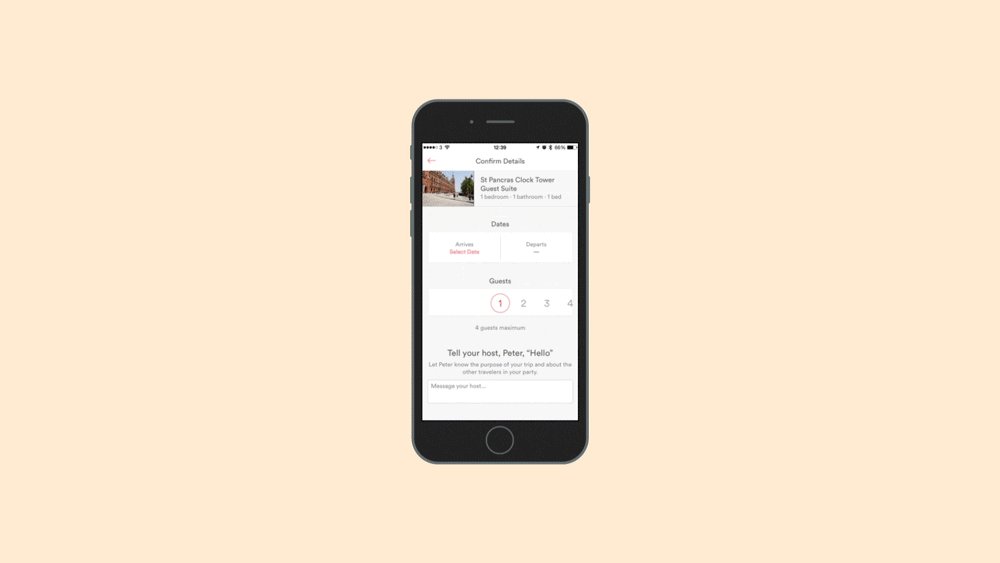
比如你看下人家《Medium》的做法,點擊一篇文章進去,開門見山的就是一張大圖鋪天蓋地的映入眼簾。用戶只有往下滑動才會出現文章的內容,而用戶如果想快速查看某一個章節,只需要多滑動幾下就到了。

所以取消折疊內容的顯示,這我認為也肯定是將要風靡網頁設計界的風潮之一。
- 快速的呈現和簡約的設計
我不知道讀者您算不算是個脾氣比較溫順比較隨和的人,如果你自認為是的話,那麼如果因為網路太慢,本文下面的內容到了現在還沒有完全加載完畢。那麼,我相信你肯定會立刻火冒三丈,把網路提供商的先人都會問候一遍 (網路出問題的時候,我本人往往首先問候的就是網路供應商,因為人家貪污的話還收了錢幹活,而這班人往往是收了錢還不幹活)。
在當今這個生活節奏這麼快速的年代,什麼最貴?時間最貴。每個人都在爭分奪秒的不甘落後的往前狂奔,而因為通過你的應用或者網頁找到一個想要的內容卻要耗掉我好幾十秒的寶貴時間,我能不暴跳如雷立刻拉黑嗎?
所以我們的設計要迎合我們這些暴躁的用戶的需求,在能快速顯示之餘,還要能足夠簡潔的將內容顯示出來讓用戶能快速的弄懂這是怎麼一回事。

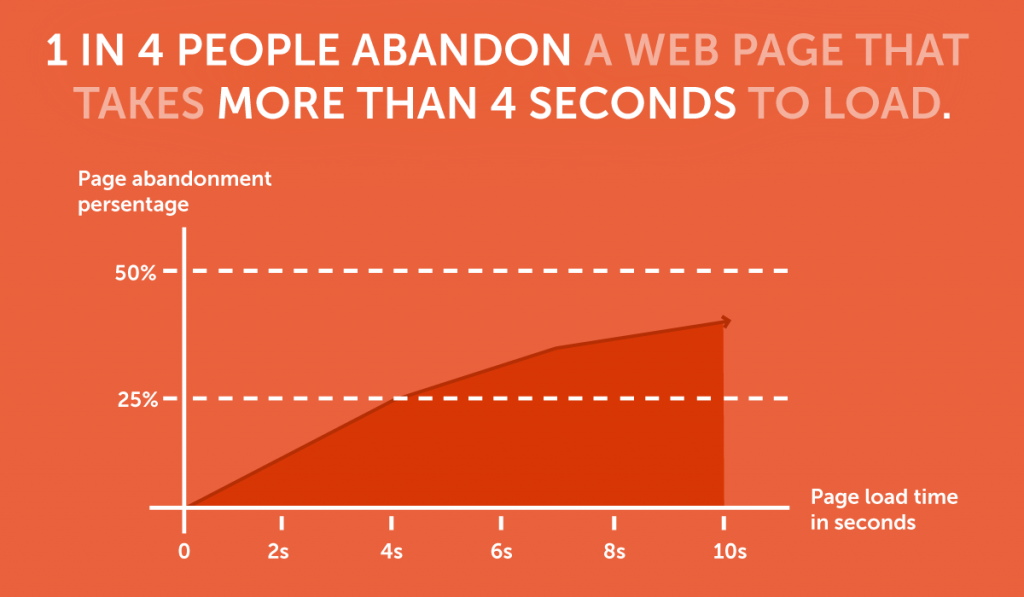
上圖顯示了頁面加載時間和用戶放棄繼續瀏覽的可能性的一個關係,可以看出來,一個頁面如果加載太慢的話,對於大部分用戶來說,跟沒有加載是沒有什麼區別的,因為他們等不了幾秒就將你的頁面或者應用給關閉掉,刪除拉黑掉了。
簡潔快速的設計應該是讓人能夠快速的打開並能愉悅的開始欣賞裡面的內容的,而不是等半天只顯示了一半內容,或者內容顯示出來了卻耗掉用戶半天時間才發現這裡面根本沒有我 TMD 想要的東西。下面就是這兩種設計的一個對比例子,誰更簡單扼要,相信不用我明說了吧。


大家對比下現在很多手機優秀 App 的設計和其他一些門戶網站的設計,就會為這些網站的設計感覺汗顏。因為那些優秀應用裡面的界面超級簡約和漂亮,而之所以做成這麼簡約的原因又正是因為需要有好的性能來滿足浮躁的用戶的需求。

現在炙手可熱的扁平化設計其實只是一個開始,其最終的目標瞄準的就是簡潔和實時性。而這,就是我認為的另外一個網頁設計的風潮。
- 向量圖將迎來春天
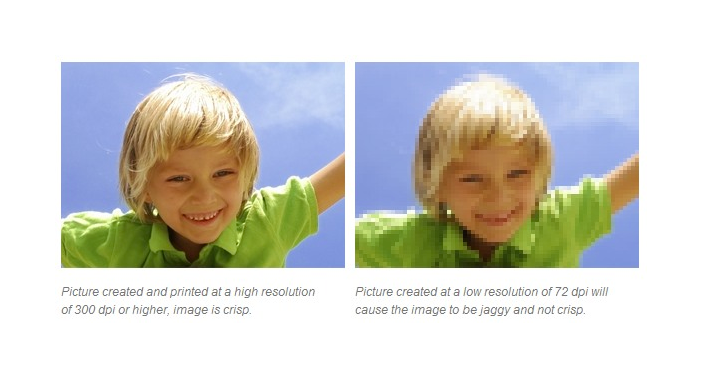
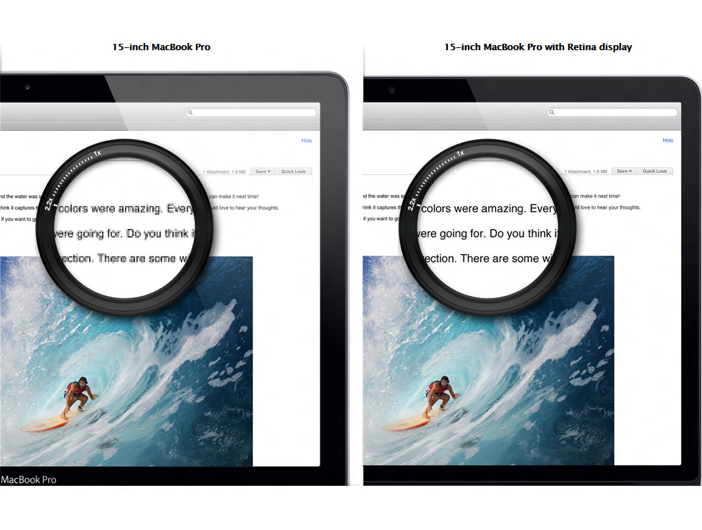
相信大家在欣賞一個朋友通過微信發過來的聲稱有亮點的圖的時候,應該都會嘗試將其進行放大再開始亮點查找。你在 Retina 螢幕上面放大還好,但是如果在其他非 Retina 螢幕上對圖片進行放大,到時你就真的找到亮點了,且找到很多,一個個方塊的格子狀的像素點。旁邊美女一邊走過時瞥見的話還以為你在看什麼東西了,竟然還要打馬賽克!立刻投以鄙視的眼光或者一頓拳腳 (如果是公車上的話)!怪誰?怪你朋友發給你的是位圖。
而隨著現在 Retina 螢幕的流行和現代瀏覽器地向量圖的支持越來越好,所以一度因實現和支持難度而少人問津的向量圖相信將會再次回到風口浪尖上,因為如果是向量圖的話,無論你做多大比例的縮放,它都不會失真。

而其實現在這種風潮已經初露端倪,你看下當今流行的字體圖標和谷歌在大力推的 Material Design 就可見一斑了。
所以很有可能不久的將來你再打開朋友發給你的圖片找亮點的時候,可以放心的跟自己說:「自從有了向量圖,媽媽再也不用擔心我被人打了」。
- 動圖將上演王者歸來
曾幾何時,動圖曾經到處氾濫,氾濫到在你的網站需要更新的時候都要在上面貼個「網站正在更新」的 Flash 上去,氾濫到大家都覺得有點噁心了。
但是現在情況有所轉變了,不少的流行因素正在試圖讓動畫上演一出王者歸來的好戲。
● 扁平化設計的流行:
網頁設計費用行情正因為太扁太平太飛機場般的過於單調,動圖的作用就顯示出來了。只要你不像以前一樣在你的網站上鋪天蓋地的使用動圖,那麼它就能將很多東西融合在一張動圖中來給你扁平略顯單調的頁面帶來不少的活力和視覺衝擊。

● 移動應用的風靡:
移動應用對人們的預期重新進行了定義,它更多是通過動畫來傳遞不同的意義,而我們的網頁設計也很應該開始效仿。

● HTML5 等新技術的支持:
這些技術讓我們不需要安裝任何插件的情況下就能使用動畫。
所以說 GIF 動畫將要上演一出王者歸來的好戲。其實在本文你就已經看到了好幾張 GIF 動畫。有必要相信,動畫將再一次引領大家進入到下一波網頁設計風潮台北網頁製作公司。
- Web Components 組件標準化的到來
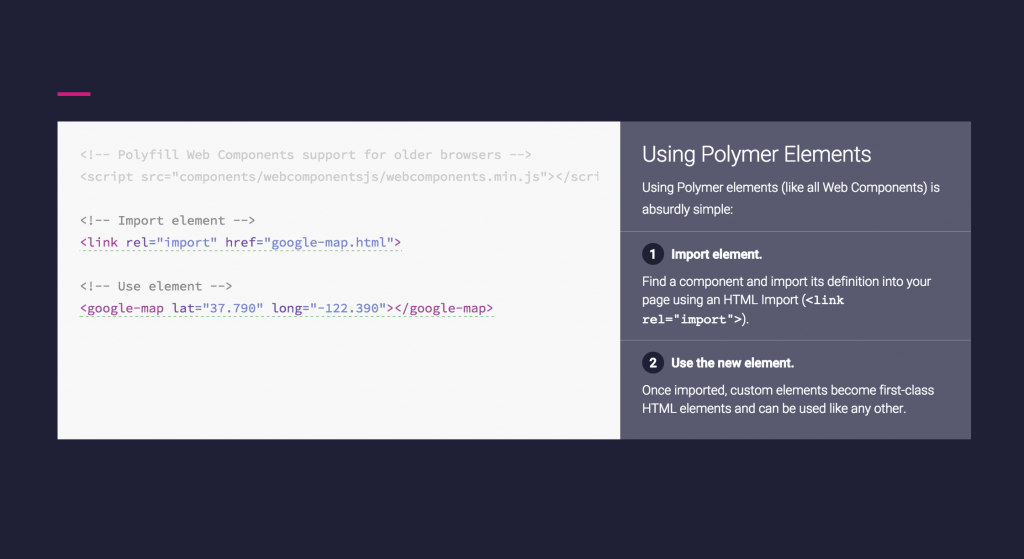
另外一個我認為在網絡設計上將會盛行起來的是 Web Components 組件技術。大家都知道現在的網絡實現技術正變得越來越複雜,而可讀性卻又變得越來越差。所以大家都期待有一個統一的標準來讓設計師們簡單的完成一些如增加個打開 Google Analystics 的按鈕之類的事情,比如簡單的加一行下面的代碼來達成這個目標高雄網頁設計免費專案:
而這就是 Web Components 所能做的事情,但是現在很多設計師都沒有用它把自己給武裝起來。而現在谷歌 Material design 就是一個很好的開始,它提供了豐富的動畫和交互方面的組件,用戶只需要如下圖般簡單幾行代碼就能進行使用:

如果一切如我猜想般正常發展下去的話,那麼很有可能我們的 2015 年下半年將會有更多基於組件的框架浮出水面,比如 Bootstrap 4.0?
- 社交網絡內容的氾濫和郵件列表風格的復古風
在當今社交媒體這麼盛行的年代,每天都有無數的內容產生,讓人目不暇接。但是很多內容提供商 / 者卻並不因此而歡喜雀躍。
大家都在用微信,相信大家每天微信上面都有無數的圖片和日日更新的人生新方向的感悟出現在朋友圈裡,開始的時候還好奇瞄幾眼,到了後來這些信息越來越多且千篇一律了,就變得視若無睹直接飄過了。同時也很有可能將一些朋友發送的優秀內容都錯過了,比如天地會珠海分舵發送的這篇好文。
怎麼回事呢?其實說白了就是內容已經飽和得有點氾濫了。比如你在微博上發個消息,很有可能立刻就會淹沒在信息海洋中消失得無影無踪了。
當然,這並不是說社交網絡將會從此沒落。我這裡想表達的是,正是社交網絡所碰到的這種信息氾濫的問題,讓一些看上去陳舊而不起眼的利基市場茂發了生機。比如 2014 年就有不少如 Tim Ferriss 等的基於郵件列表的傑出部落格開始冒起來,它們提供了優秀的迎合郵件列表樣式部落格的設計,吸引了不少人的眼球。因為它們很清楚的知道,社交媒體氾濫的信息也許會引起讀者的反感而被忽略掉,但是讀者往往還是很樂意去看每一封發送到他們的電子郵箱的郵件的台中網 頁設 計蘋果。

所以,我個人認為郵件列表為代表的這種瞄準利基市場的設計,也許將會成為未來的一股風潮,填補社交網絡做不到的那一片空白。